New Feature: Custom Header Image
Comments:
Less than a week into our release, and we already have a cool new feature. Previously we allowed users to select from a list of preset header images for their layout. In order to personalize your layout even more, you can now upload your own header image. Because images come in all shapes and sizes we even provided a nifty cropping tool.
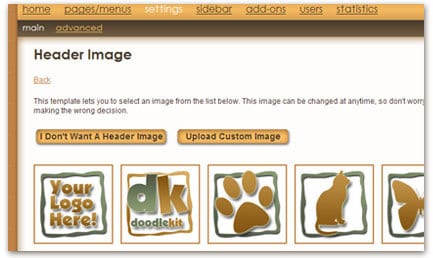
Here’s how it works, when you’re selecting a header image, choose the ‘Upload Custom Image’ option.

Then browse for your image and click ‘Upload’. You’re image will display below, but it’s not yet formatted to fit in the header image space for the layout.

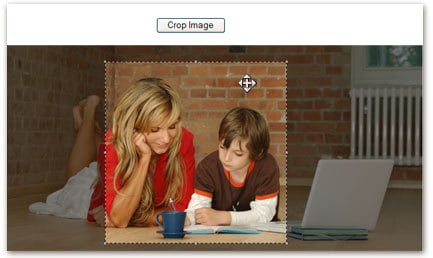
Now click the ‘Crop Image’ button and a new window will appear.

Use the selection tool to select the area of the image you want to appear in the header. You can resize the selection area, and the images will automatically be cropped and resized to fit the layout. Click ‘Crop Image’, and the cropping window will close. You can then click home to see your new custom header image.

Custom header images are just another way we let you manage your own website, without having the be a graphic designer.
Have fun, and as always, let us know if you have any trouble.